Drupal 7 – Responsive Views Slideshow mit Cycle 2
Wie man die Views Slideshow responsive machen kann.
Man setzt für Slideshows in Drupal 7 gerne die "Views Slideshow" ein. Dieses Modul ist super, leicht einzurichten und liefert schöne Resultate. Wenn man allerdings eine responsive Webseite baut stößt man mit der Views Slideshow an seine Grenzen. Der Grund liegt daran, das das verwendete Cycle Plugin für responsive Webseiten nicht taugt. Zum Glück gibt es dafür einen Nachfolger: das Cycle2 Plugin. Hier der Link zum Cycle2 ausprobieren.
Zur Zeit ist es noch nicht im Views Slideshow Modul für Drupal 7 integriert allerdings gibt es ein Sandbox Plugin von Ben Young.
http://drupal.org/sandbox/BenYoung/1832338
Um Cylce 2 einzusetzen geht man folgendermassen vor:
1. Modul runterladen und wie gewohnt installieren. Man muss dafür allerdings git installiert haben.
2. Das Cycle 2 Plugin runterladen und in "sites/libraries/jquery.cycle2" kopieren.
(das Libraries Modul muss natürlich installiert sein, aber das hat man ja eh schon wen man Views Slideshow benutzt)
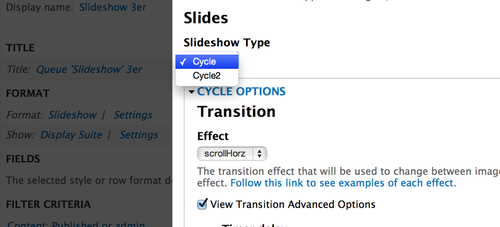
Hat alles geklappt kann man Cycle 2 in views auswählen.

Nun hat man eine responsive Slideshow die zudem auch "touch swipe" Gesten für entsprechende Geräte unterstützt.