Responsive Menü mit Drupal 7
Mit dem Modul Responsive Menus ist es recht einfach ansprechende Responsive Menüs zu erstellen. Die Aktuelle Dev (31.Aug.2013) Version kommt mit drei Vorlagen.
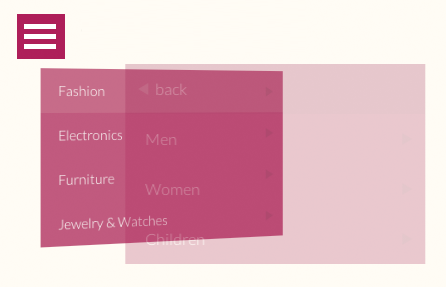
So sieht das Ergebniss aus:

Das Modul runterladen und installieren: drupal.org/project/responsive_menus. Zudem benötigt man das "Libraries" Modul und folgende die "responsive multi-level menu" Bibliothek. Dieses kopiert man nach sites/all/libraries/ResponsiveMultiLevelMenu.
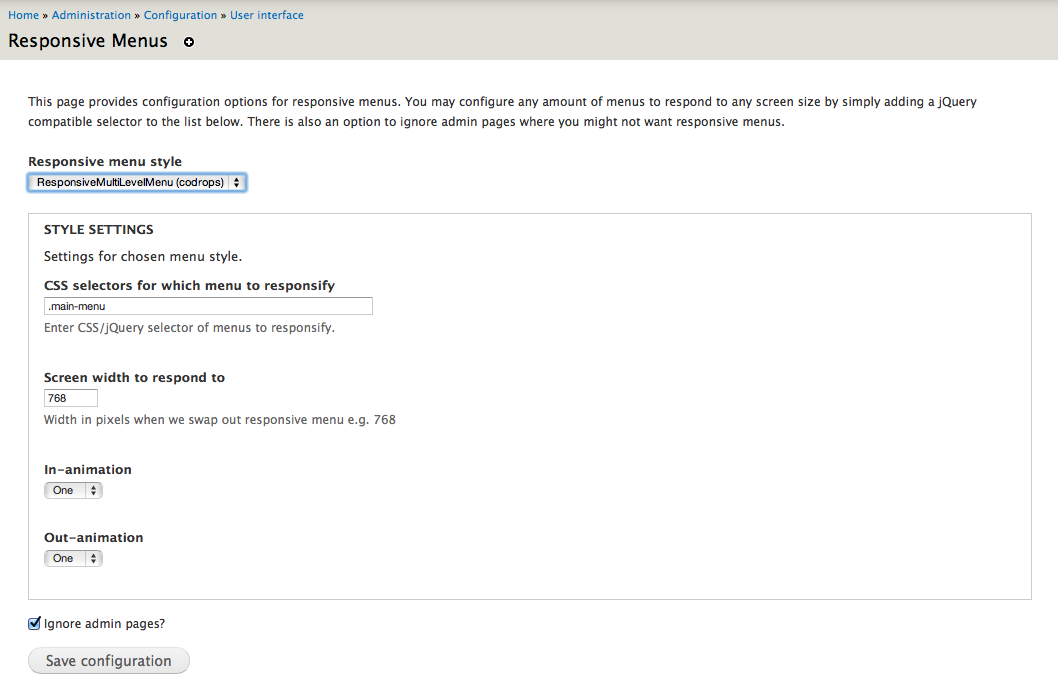
Schaut euch einfach mal die Demos an. Die finde ich schon ziemlich gut. Diese können dann auch alle bei den Moduleinstellungen ausgewählt werden.
Die Benutzung ist denkbar einfach. Unter "CSS selectors for which menu to responsify" trägt man den gewünschten Selector ein das ist bei Drupal meistens ".menu". Bei "Screen width to respond to" wird die Bildschirm- Browserbreite eingetragen ab wann das Responsive Menü greifen soll.
Zu Beachten ist das wenn man ResponsiveMultiLevelMenu auswählt der Selektor das Parentelement vom Menü sein muss und nicht das Menü selbst. Also was vor <ul class="menu"> steht.