CSS – iOS Buttons / Input runde Ecken und Verlauf entfernen
BLOG
Wie man auf IOS Systemen die runden Ecken und Verläufe bei Buttons mittels CSS entfernt bzw. anpassen kann.
Beim gestalten von Input submit Feldern mit CSS wie im folgenden Beispiel:
input.form-submit {
background-color: #C22C57;
border: 0 none;
color: #fff;
padding: 2px 8px;
cursor: pointer;
padding: 10px 0;
width: 382px;
}
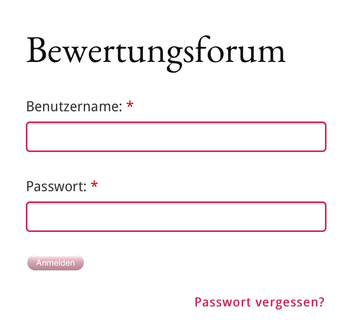
bemerkt man, das es auf iOS Systemen anders als gewünscht aussieht. Diese setzen immer runde Ecken und den üblichen Verlauf. Siehe im folgenden Screenshot:

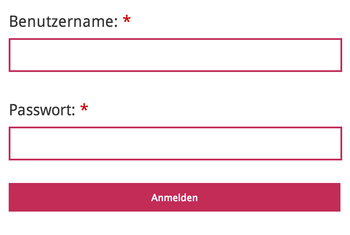
Um diese Problem zu lösen muss man folgendes CSS hinzufügen:
-webkit-border-radius:0;
-webkit-appearance: none;
Und dann sehen die Input submit Felder (Buttons) in iOS auch wie gewünscht aus.